Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Display form and Edit form controls in canvas apps are containers for entire records. Each form has multiple Card controls, which are the building blocks of the form. Each card shows or lets you edit a single field from the record and links to that field through its DataField property. The form shows the complete record, and each card focuses on one field, so you control how data is shown or updated.
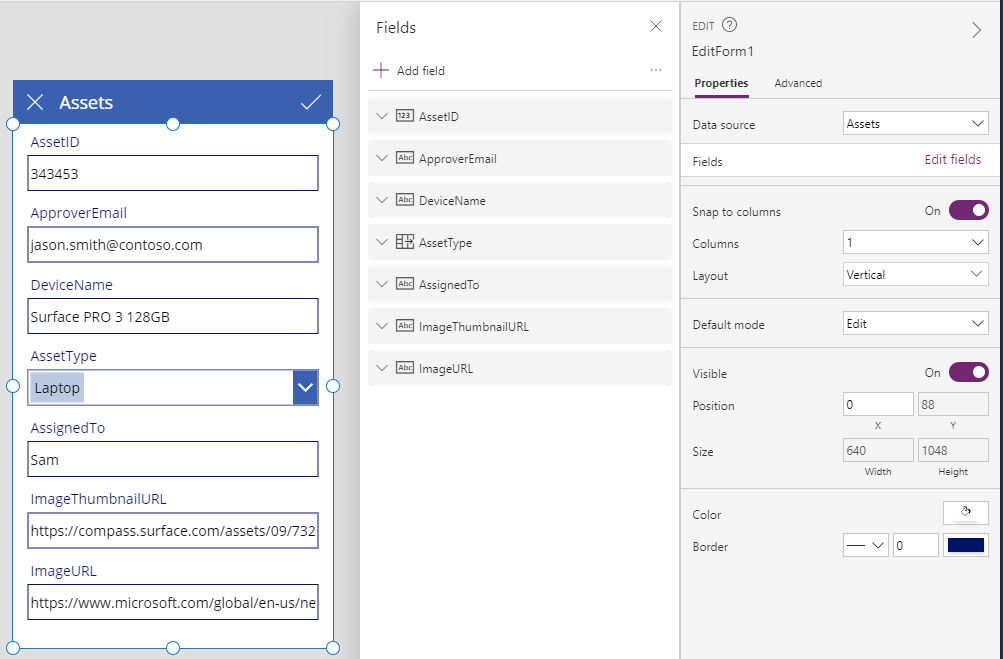
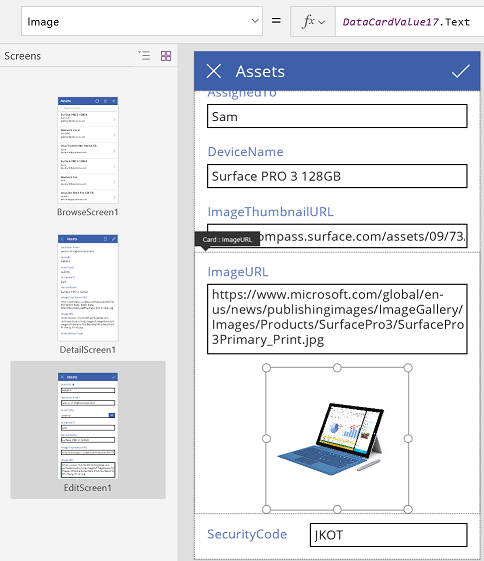
Open your app for editing in Power Apps Studio. In the tree view, select a form control. In the Properties pane, choose which fields to show, how to show each field, and the order to show them. For example, the following screenshot shows an Edit form control in an app built from a list named Assets, where you customize fields to fit your needs.

Start with cards by reading add a form and understand data forms. This article explains how cards work, and how to customize or create your own.
Predefined cards
Power Apps offers a predefined set of cards for strings, numbers, and other data types, so you can tailor your app to specific data needs. In the right pane, you see the available types and can change the card for a field.

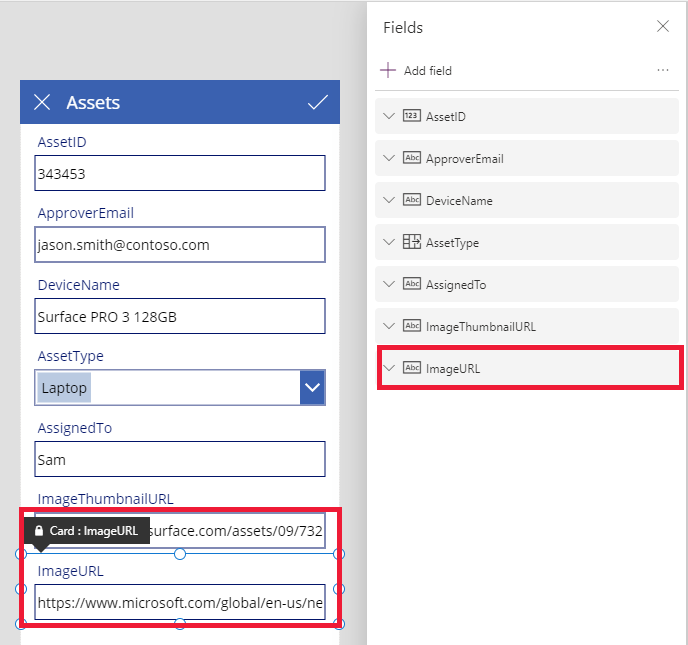
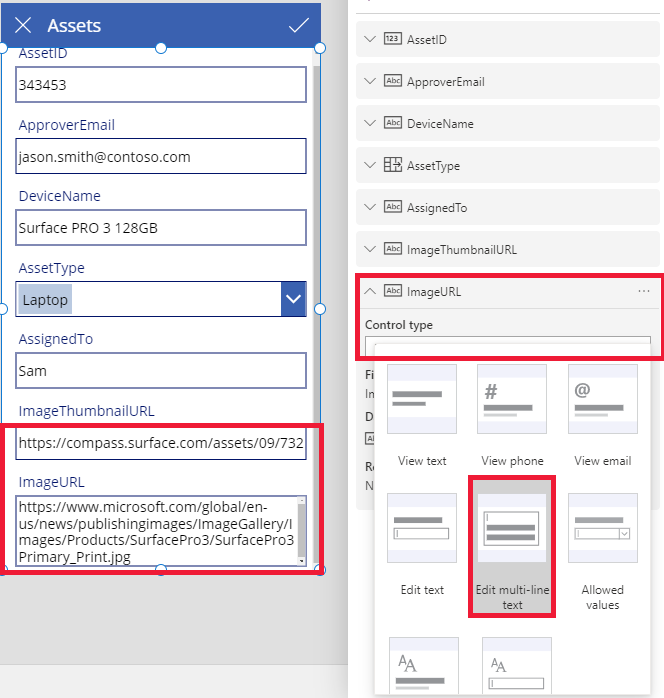
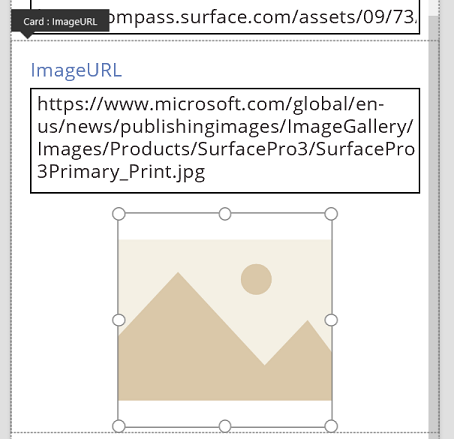
In this example, a single-line text card is selected, but the URL text is longer than what fits on one line. Change this to a multi-line text card so users have more space to edit.

Several fields in this data source aren't shown, but you can show or hide a field by selecting its checkbox. This example shows how to show the SecurityCode field.
Customize a card
Cards have other controls. In an Edit form control, the user enters data in a standard Text input control that you add from the Insert tab.
This article explains how to change a card's appearance by changing the controls in it.
First, return to the card that was inserted most recently for the SecurityCode field. Select this card by selecting it once:

Select the Text input control inside the card by selecting the input control itself.

Move the control within the card by dragging the selection box, and resize it by dragging the handles along the edge of the selection box.

Resize, move, and make other modifications to controls within a card, but you can't delete it without unlocking it first.
Unlock a card
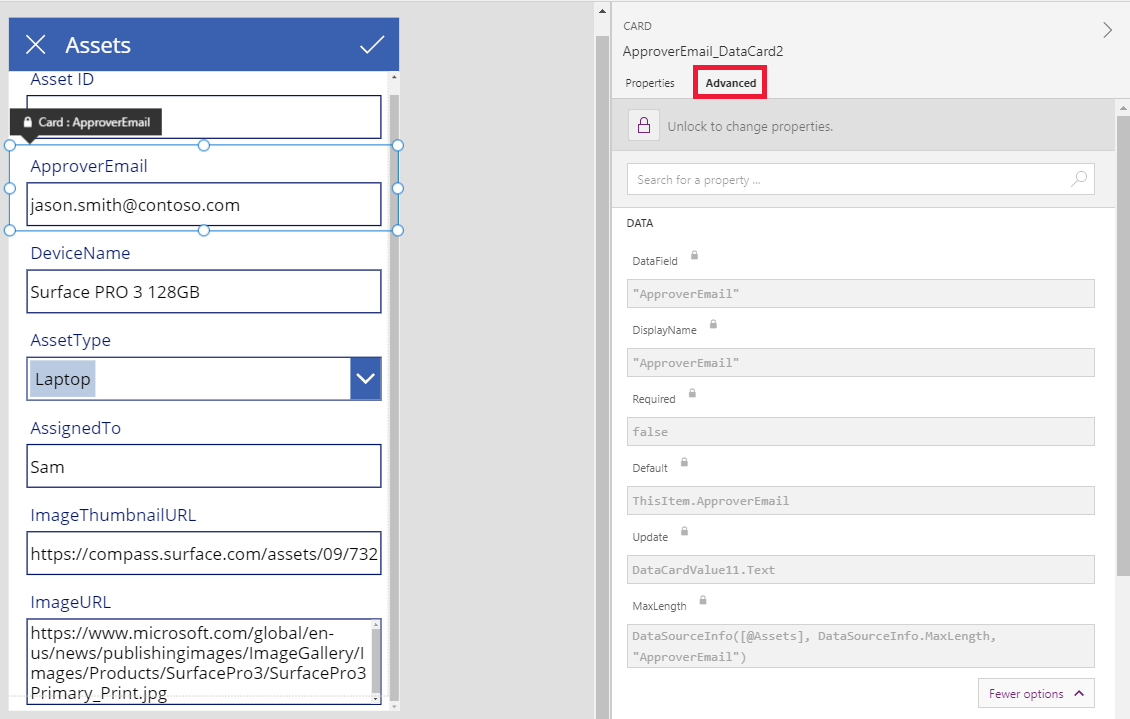
In addition to containing controls, cards themselves are controls with properties and formulas, allowing for advanced customization. When you choose to display a field on a form, the right-hand pane automatically creates the card for you and generates the needed formulas, saving you time and effort. We can see these formulas in the Advanced tab of the right-hand pane:

You immediately see one of the most important properties of the card: the DataField property. This property indicates which field of the data source the user sees and can edit in this card.
On the Advanced tab, the banner at the top indicates that the properties of this card are locked. A lock icon also appears next to the DataField, DisplayName, and Required properties. The right-hand pane created these formulas, and the lock prevents accidental changes to these properties.
![]()
Select the banner at the top to unlock the card so that you can modify these properties:

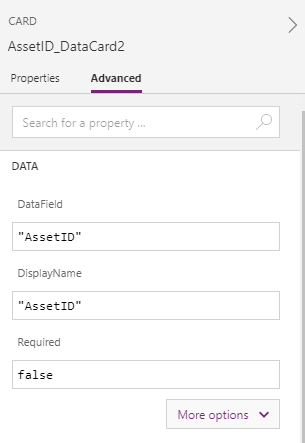
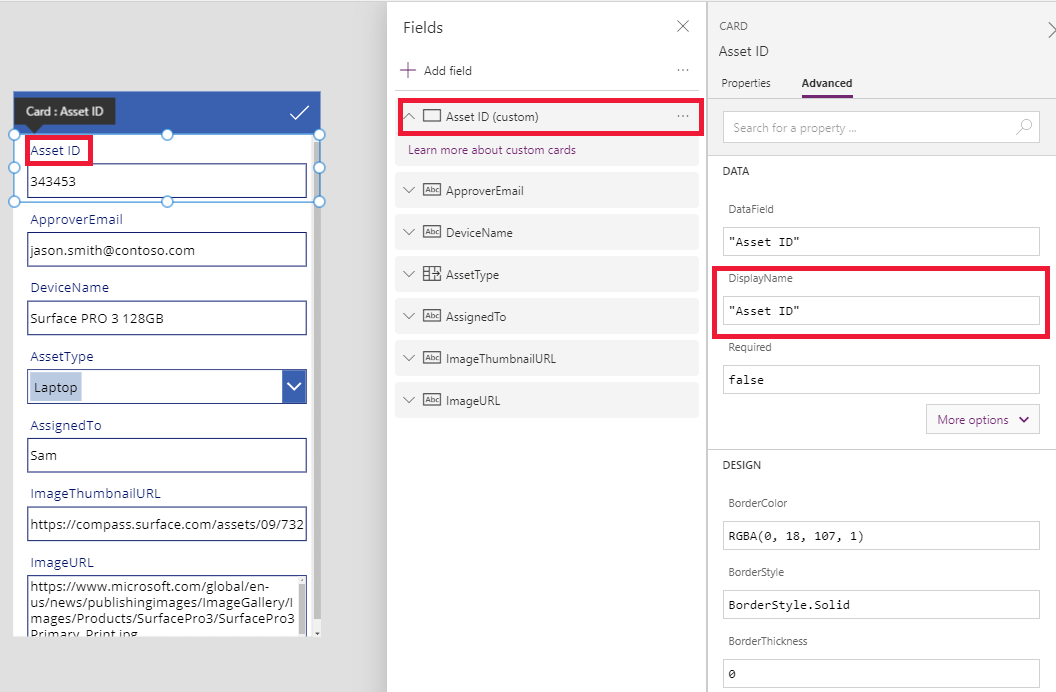
Modify the DisplayName to put a space between Asset and ID. By making this change, we're altering what was generated for us. In the right-hand pane, this card has a different label:

You've now taken control over this card and can modify it further to fit your need. But you've lost the ability to change the card from one representation to another (for example, single-line text to multi-line text) as you did before. You've transformed the predefined card into a "custom card" that you now control.
Important
You can't relock a card if you unlock it. To get a card back to a locked state, remove it, and reinsert it in the right-hand pane.
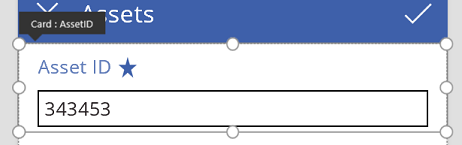
You can change the appearance and behavior of an unlocked card in a variety of ways, such as adding and deleting controls within it. For example, you can add a star shape from the Icons menu on the Insert tab.

The star is now a part of the card and will travel with it if, for example, you reorder the cards within the form.
As another example, unlock the ImageURL card, and then add an Image control to it from the Insert tab:

In the formula bar, set the Image property of this control to TextBox.Text, where TextBox is the name of the Text input control that holds the URL:

Now you can see the images and edit their URLs. We could have used Parent.Default as the Image property, but it wouldn't have updated if the user changed the URL.
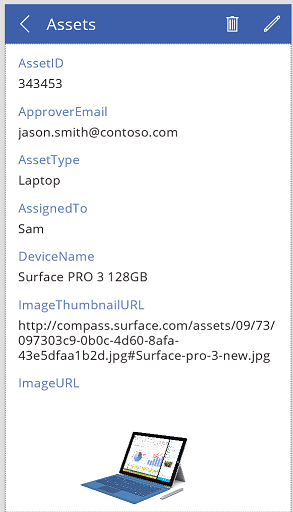
We can do the same thing on the second screen of this app, where we use a Display form control to display the details of a record. In this case, we may want to hide the label (set the Visible property of the label, not the card, to false) because the user won't edit the URL on that screen:

Interact with a form
After you unlock a card, you can change how it interacts with the form that contains it.
Here are guidelines for how controls work with their card and how cards work with the form. These guidelines help you understand how to create formulas that reference other controls, including cards and controls within cards. Be creative—you can build an app in many ways to suit your specific needs.
DataField property
The most important property on the card is the DataField property. This property controls validation, determines which field is updated, and manages other aspects of the card.
Information flowing in
As a container, the form makes ThisItem available to all cards within it. This record contains all of the fields for the current record of interest.
The Default property of every card should be set to ThisItem.FieldName. In some cases, you might transform this value as it comes in. For example, you might want to format a string or translate the value from one language to another.
Each control within the card should reference Parent.Default to get at the field's value. This strategy encapsulates the card, allowing the card's Default property to change without affecting its internal formulas.
By default, DefaultValue and Required properties are taken from the data source's metadata based on the DataField property. You can override these formulas with your own logic, integrating the data source's metadata by using the DataSourceInfo function.
Information flowing out
After the user modifies a record by using controls in the cards, the SubmitForm function saves those changes to the data source. When that function runs, the form control reads the values of each card's DataField property to know what field to change.
The form control also reads the value of each card's Update property. This value is stored in the data source for this field. This is the place to apply another transform, perhaps to reverse the transform that was applied in the card's Default formula.
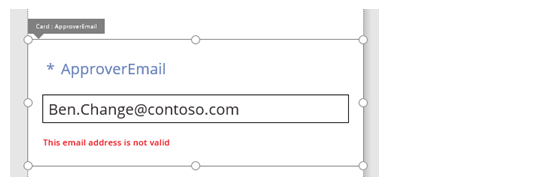
The Valid property is driven from the metadata of the data source, based on the DataField property. It's also based on the Required property and whether the Update property contains a value. If the value on the Update property isn't valid, the Error property provides a user-friendly error message.
If the DataField property of a card is blank, the card acts as a container for controls. Its Valid and Update properties don't participate when the form is submitted.
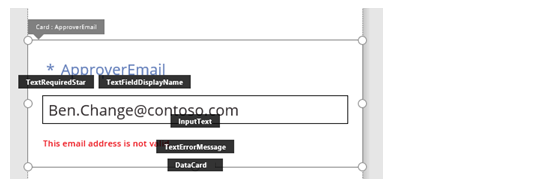
Dissecting an example
Let’s explore the controls that make up a basic data-entry card. The space between controls is increased to show each more clearly, helping you understand how each component contributes to the card’s functionality:

In this graphic, the controls within the data card have been labeled:

Four controls make the card work:
| Name | Type | Description |
|---|---|---|
| TextRequiredStar | Label control | Shows a star, which is commonly used on data-entry forms to indicate that a field is required. |
| TextFieldDisplayName | Label control | Shows the user-friendly name of the field. This name might differ from what is in the data source's schema. |
| InputText | Input text control | Shows the initial value of the field and lets the user change that value. |
| TextErrorMessage | Label control | Shows a user-friendly error message to the user if a problem occurs with validation. It also ensures that the field has a value if one is required. |
To populate these controls with data, their properties are driven from the properties of the card through these key formulas. Formulas refer to a specific field. Instead, all information comes from the card.
| Control property | Formula | Description |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | The star appears only if the field is required. Required is a formula that's driven by you or the metadata of the data source. |
| TextFieldDisplayName.Text | Parent.DisplayName | The text-box control shows the user-friendly name, which you or the data source's metadata provides, and which is set on the card's DisplayName property. |
| InputText.Default | Parent.Default | The text-input control initially shows the value of the field from the data source, as provided by the card's default value. |
| TextErrorMessage.Text | Parent.Error | If a validation problem occurs, the card's Error property provides an appropriate error message. |
Note
The Parent.Error property is an output-only property that you can't set by using a formula. This property doesn't appear in the list of properties near the upper-left corner or in the Properties or Advanced tabs near the right edge. The formula bar suggests this property if you're writing a formula that references the property.
To pull information out of these controls and push it back into the data source, use the following key formulas:
| Control name | Formula | Description |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | The name of the field that the user can display and edit in this card. |
| DataCard.Update | InputText.Text | The value to validate and push back into the data source when SubmitForm runs. |