投稿者: Scott Hanselman
これは、ASP.NET MVC の基本について紹介する、初心者向けチュートリアルです。 データベースから読み取りと書き込みを行う単純な Web アプリを作成します。 ASP.NET MVC の他のチュートリアルとサンプルについては、ASP.NET MVC ラーニング センターにアクセスしてください。
このセクションでは、ユーザーがデータベースに新しいムービーを作成するために必要なサポートを実装します。 ここでは、/Movies/Create URL アクションを実装します。
/Movies/Create URL の実装は、2 つの手順で行います。 ユーザーが最初に /Movies/Create URL にアクセスすると、新しいムービーを入力するために入力できる HTML フォームが表示されます。 次に、ユーザーがフォームを送信してデータをサーバーに投稿すると、投稿された内容を取得してデータベースに保存します。
MoviesController クラス内の 2 つの Create() メソッド内に、これら 2 つの手順を実装します。 最初のメソッドでは、ユーザーが新しいムービーを作成するために入力する必要がある<フォーム>が表示されます。 2 番目のメソッドでは、ユーザーが<フォーム>をサーバーに送信したときに投稿されたデータの処理を処理し、データベース内に新しい Movie 保存します。
これを実装するために MoviesController クラスに追加するコードは以下になります。
public ActionResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(Movie newMovie)
{
if (ModelState.IsValid)
{
db.AddToMovies(newMovie);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
return View(newMovie);
}
}
上記のコードには、コントローラー内で必要なコードがすべて含まれています。
それでは、ユーザーにフォームを表示するために使用するビューの作成テンプレートを実装してみましょう。 最初の Create メソッドを右クリックし、[ビューの追加] を選択して、Movie フォームのビュー テンプレートを作成します。
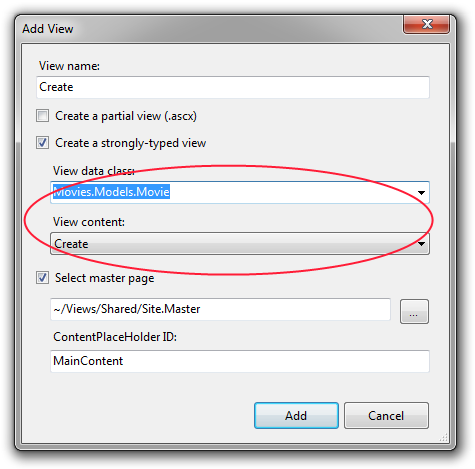
ビュー テンプレートにビュー データ クラスとして "Movie" を渡し、"作成" テンプレートを "スキャフォールディング" することを示します。
[追加] ボタンをクリックすると、\Movies\Create.aspx ビュー テンプレートが自動的に作成されます。 [コンテンツの表示] ドロップダウンから [作成] を選択したため、[ビューの追加] ダイアログでは既定のコンテンツが自動的に "スキャフォールディング" されます。 スキャフォールディングによって HTML <フォーム>が作成され、検証エラー メッセージが場所される場所が作成されます。また、スキャフォールディングでは Movie について認識されるため、クラスの各プロパティに対して Label と Fields が作成されます。
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Id) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Id) %>
<%: Html.ValidationMessageFor(model => model.Id) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.ReleaseDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ReleaseDate) %>
<%: Html.ValidationMessageFor(model => model.ReleaseDate) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Genre) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Genre) %>
<%: Html.ValidationMessageFor(model => model.Genre) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Price) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Price) %>
<%: Html.ValidationMessageFor(model => model.Price) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
データベースは Movie に ID を自動的に与えるので、ビューの作成から model.Id を参照するフィールドを削除しましょう。 <凡例>フィールド</凡例>の後の 7 行は、不要な ID フィールドが表示されているため、削除してください。
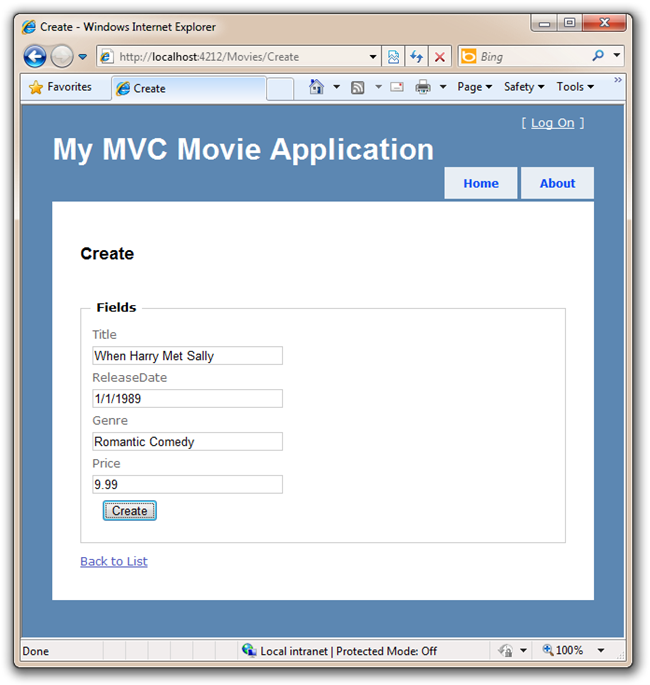
それでは、新しいムービーを作成してデータベースに追加してみましょう。 データベースに追加するには、もう一度アプリケーションを実行し、"/Movies" URL にアクセスして [作成] リンクをクリックして新しいムービーを追加します。
[作成] ボタンをクリックすると、このフォームのデータが先ほど作成した /Movies/Create メソッドに (HTTP POST 経由で) ポストバックされます。 先ほどシステムが自動的に "numTimes" パラメーターと "name" パラメーターを URL から取得し、メソッドのパラメーターにマッピングしたように、システムは自動的に POST からフォーム フィールドを取得し、オブジェクトにマッピングします。 この場合、"ReleaseDate" や "Title" などの HTML のフィールドの値は、Movie の新しいインスタンスの正しいプロパティに自動的に配置されます。
MoviesController の 2 番目の Create メソッドをもう一度見てみましょう。 引数として "Movie" オブジェクトを受け取る方法に注意してください。
[HttpPost]
public ActionResult Create(Movie newMovie)
{
if (ModelState.IsValid)
{
db.AddToMovies(newMovie);
db.SaveChanges();
return RedirectToAction("Index");
}
else
{
return View(newMovie);
}
}
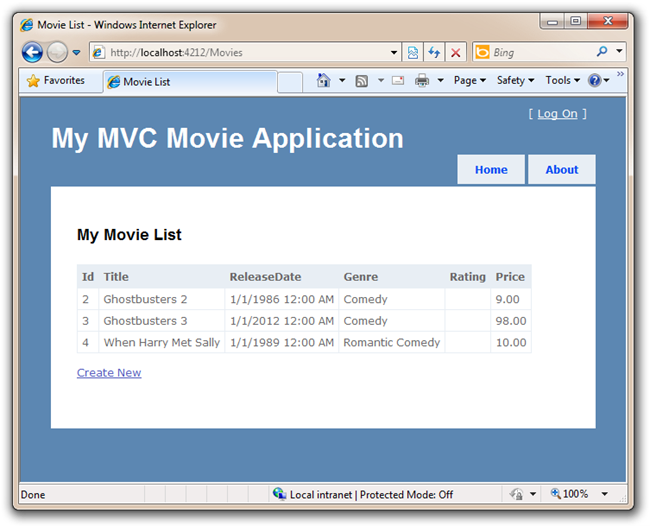
次に、この Movie オブジェクトは Create アクション メソッドの [HttpPost] バージョンに渡され、データベースに保存されます。そして、保存された結果をムービー リストに表示する Index() アクション メソッドにユーザーをリダイレクトします。
ただし、映画が正しいかどうかを確認していません。また、データベースでは、タイトルなしでムービーを保存することはできません。 データベースがエラーをスローする前にユーザーに通知できれば有用かと思います。 次のチュートリアルでは、アプリケーションに検証サポートを追加することで、ユーザーに通知するように設定します。