スクリプトのアップロード
フォームでクライアント スクリプトを使用するには、まずスクリプトをスクリプト Web リソースとしてアップロードする必要があります。 スクリプト Web リソースは、JavaScript または TypeScript で記述されたクライアント スクリプト関数のライブラリを管理するのに使用できます。これは、モデル駆動型アプリ フォーム内またはコマンド バー定義から使用できます。 TypeScript を使用する場合、Web リソースとしてアップロードする前に JavaScript にトランスパイルする必要があります。
スクリプト Web リソースをアップロードするには、フォーム エディターから新しいフォーム ライブラリを作成します。
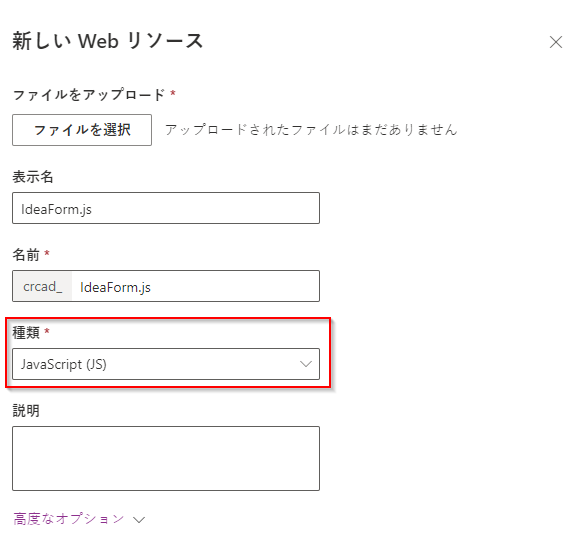
[JavaScript ライブラリの追加] ポップアップが表示されます。 右上の + 新しい Web リソースを選択します。 新しい Web リソース ウィンドウで、種類として JavaScript (JS) を選択してください。
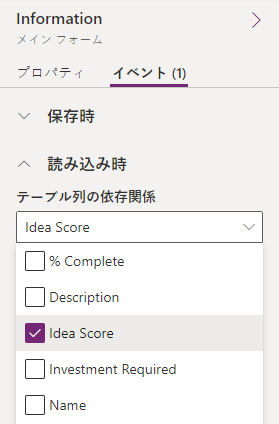
テーブル列のデータをスクリプトのロジックに追加可能にするには、フォームが列を表示するよう構成されていることを確認してください。 後でフォームから列が削除されると、参照されている列が使用できなくなるため、スクリプトが壊れる点に注意してください。 列を依存関係として追加して、スクリプト ロジックで常に列データを使用できるようにします。 次の図は、依存関係として Idea テーブルから Idea Score 列を追加している様子を示しています。
Web リソースの依存関係
データの依存関係だけでなく、他の Web リソースの依存関係も構成できます。 この依存関係により、フォーム イベント、リボン コマンド、またはリボンの有効化のルールのスクリプトを登録する際に複数の依存 Web リソースを明示的に読み込む必要がないので、時間を節約し、読み込みのロジックを簡素化できます。 依存関係の構成では、プライマリ スクリプトを登録して、コードに必要な他のリソースを依存関係の構成で読み込ませることができます。
Web リソースの依存関係は、Web リソースの読み込み順序を制御するものではないことに注意してください。 すべての Web リソースは非同期および並列で読み込まれます。 初期化する前に読み込みおよび初期化が行われる別の JavaScript Web リソースに依存する JavaScript Web リソースがある場合は、別の方法でその依存関係を管理する必要があります。
クライアント スクリプト ライブラリの使用
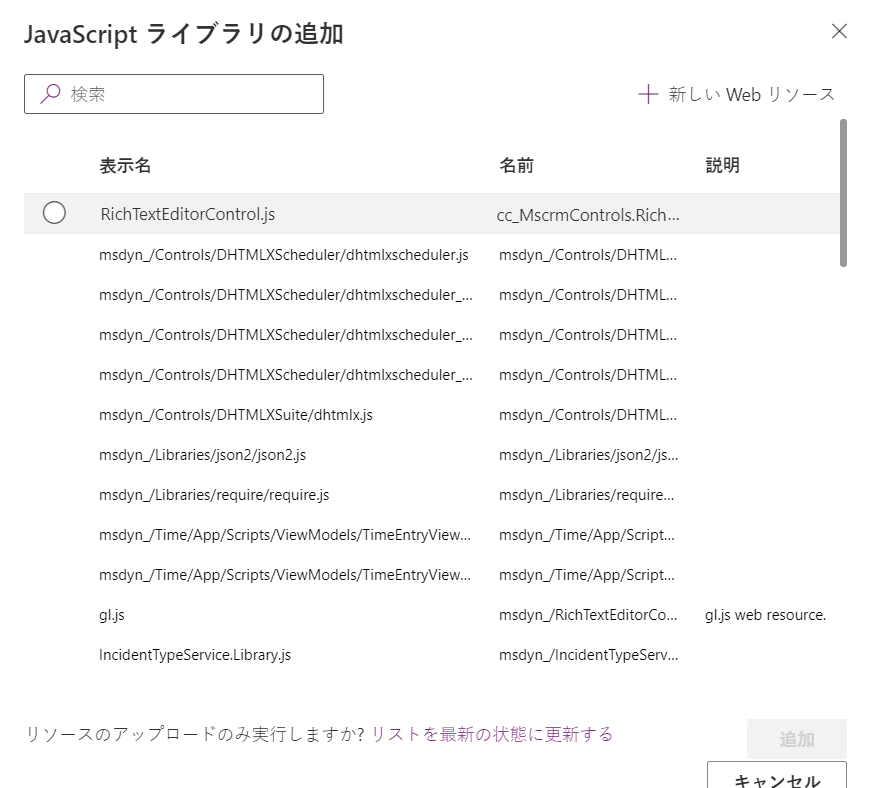
スクリプト Web リソースとして構成したクライアント スクリプト ライブラリは、リボン コマンドとフォーム イベントに関連付けることができます。 スクリプトをフォームに関連付けるには、ツール バーのフォーム ライブラリを選択し、ライブラリの追加をクリックします。
ライブラリの追加ダイアログで、既存のアップロード済みスクリプト Web リソースを関連付けるか、新しいスクリプト Web リソースを作成できます。
スクリプト ライブラリとフォームの関連付けは、そのフォームに登録するイベント ハンドラーの数に関係なく、各フォームに対して 1 つのスクリプトにつき 1 回だけ行う必要があります。
最初のアップロード後、クライアント スクリプトのロジックを構築しているときに変更を加える必要がある場合、ソリューションのスクリプト Web リソースに戻って、新しいバージョンのファイルをアップロードします。 アップロード後、スクリプト Web リソースを公開して、最新の変更がアプリで使用されるようにする必要があります。
![[ライブラリの追加] ダイアログのスクリーンショット。](media/add-library.png)