演習 - 環境を設定する
重要
この演習を完了するには、独自の Azure サブスクリプションが必要であり、料金が発生する可能性があります。 Azure サブスクリプションをお持ちでない場合は、開始する前に無料アカウントを作成してください。
おもちゃ会社の Web サイトのパイプラインで作業を開始する前に、環境を構成する必要があります。 このセクションでは、このモジュールの残りの部分を完了するために、Azure と Azure DevOps 環境が設定されていることを確認します。
これらの目的を達成するには、次の作業を行います。
- このモジュール用の Azure DevOps プロジェクトを設定します。
- プロジェクトのリポジトリをコンピューターにクローンする。
- Azure でリソース グループを作成する。
- Azure Pipelines でサービス接続を作成する。
Azure DevOps プロジェクトを取得する
このセクションでは、このモジュールの残りの部分を完了するように Azure DevOps 組織が設定されていることを確認します。 Azure DevOps 内にプロジェクトを作成するテンプレートを実行して、これを設定します。
このラーニング パスのモジュールは、段階的に進めるラーニング パスの一部となっています。 各モジュールには、Azure DevOps プロジェクトが関連付けられています。
ヒント
ラーニング パスの前のモジュールを完了した場合でも、次の手順に従って新しいプロジェクトを作成し、新しい名前を付けます。
テンプレートの実行
Azure DevOps 組織を設定するテンプレートを実行します。
Visual Studio または別の IDE で ADOGenerator プロジェクトを取得して実行します。
新しいテンプレートを作成するか、デモ ジェネレーターを使用するかを確認するメッセージが表示されたら、「 1 」と入力し、Enter キーを 押します。
上記のテンプレートの一覧からテンプレート番号を入力するように求められたら、「Azure Pipelines を使用して Bicep コードをテストする」に「41」と入力し、Enter キーを押します。
認証方法を選択します。 個人用アクセス トークン (PAT) を設定して使用することも、デバイス ログインを使用することもできます。
注
PAT を設定する場合は、必ず必要なスコープを承認 してください。 このモジュールではフル アクセスを使用できますが、実際の状況では、必要なスコープのみを付与する必要があります。
Azure DevOps 組織名を入力し、Enter キーを 押します。
メッセージが表示されたら、Azure DevOps PAT を入力し、Enter キーを 押します。
toy-website-test などのプロジェクト名を入力し、Enter キーを押します。
プロジェクトが作成されたら、ブラウザー (
https://dev.azure.com/<your-organization-name>/) で Azure DevOps 組織に移動し、プロジェクトを選択します。Azure DevOps で、既定のプールに セルフホステッド エージェントを作成 します。
リポジトリのフォーク
まだ作成していない場合は、 mslearn-test-bicep-code-using-github-actions リポジトリのフォークを作成します。
GitHub で、 mslearn-test-bicep-code-using-github-actions リポジトリに移動します。
画面の右上にある [フォーク ] を選択します。
所有者として GitHub アカウントを選択し、[フォークの作成] を選択します。
リポジトリの複製
Azure DevOps で、[ Repos>Files] を選択します。
![[リポジトリ] メニューを示す Azure DevOps のスクリーンショット。ファイルが強調表示されています。](media/4-repos-files.png)
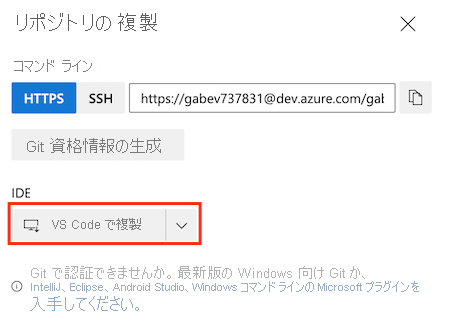
[複製] を選択します。
macOS を使用している場合は、Git リポジトリをクローンするための特別なパスワードが必要です。 [ Git 資格情報の生成] を選択し、表示されているユーザー名とパスワードを安全な場所にコピーします。
[Clone in VS Code](VS コードにクローンする) を選択します。 Visual Studio Code を開くことを許可するように求めるメッセージが表示されたら、[開く] を選択します。

拡張機能がリポジトリ URI を開くことを許可するように求めるダイアログが表示されたら、[ 開く] を選択します。
リポジトリに使用するフォルダーを作成し、[リポジトリの 宛先として選択] をクリックします。
このリポジトリを使用するのは初めてなので、サインインするように求められます。
Windows を使用している場合は、この演習で以前に Azure DevOps にサインインするために使用したのと同じ資格情報を入力します。
macOS を使用している場合は、少し前に生成した Git ユーザー名とパスワードを入力します。
Visual Studio Code からリポジトリを開くように求められます。 [Open (開く)] を選択します。
![複製されたリポジトリを開く Visual Studio Code プロンプトのスクリーンショット。[開く] ボタンが強調表示されています。](../includes/media/open-cloned-repo.png)
Azure へのサインイン
Azure でリソース グループを使用するには、Visual Studio Code ターミナルから Azure アカウントにサインインします。 Azure CLI ツールがインストールされていることを確認してください。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に表示されるシェルが Bash の場合、正しいシェルが開いているので、次のセクションに進むことができます。

bash 以外のシェルが表示される場合は、シェルのドロップダウン矢印を選択し、Git Bash を選択します。

ターミナル シェルの一覧で Bash を選択し、プラス記号を選択して、Bash シェルを使用する新しいターミナルを開きます。

Azure CLI を使用して Azure にサインインする
Visual Studio Code のターミナルで次のコマンドを実行して、Azure にサインインします。
az login開いたブラウザーで、Azure アカウントにサインインします。
Azure でリソース グループを使用するには、Visual Studio Code ターミナルから Azure アカウントにサインインします。 Azure PowerShell がインストールされていることを確認します。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に表示されるシェルが Powershell または pwsh の場合、正しいシェルが開いているので、次のセクションに進むことができます。

Powershell または pwsh 以外のシェルが表示された場合は、シェルのドロップダウン矢印を選択し、[PowerShell] を選びます。

ターミナル シェルの一覧で Powershell または pwsh を選択し、プラス記号を選択して、Powershell または pwsh シェルを使用する新しいターミナルを開きます。

Azure PowerShell を使用して Azure にサインインする
Visual Studio Code のターミナルで次のコマンドを実行して、Azure にサインインします。
Connect-AzAccount開いたブラウザーで、Azure アカウントにサインインします。
Azure でリソース グループを作成する
リソース グループを作成するには、Visual Studio Code ターミナルで次の Azure CLI コマンドを実行します。
az group create --name ToyWebsiteTest --___location westus3
リソース グループを作成するには、Visual Studio Code ターミナルで次の Azure PowerShell コマンドを実行します。
New-AzResourceGroup -Name ToyWebsiteTest -Location westus3
Azure Pipelines でサービス接続を作成する
次に、Azure Pipelines でサービス接続を作成します。 この接続により、Azure にサービス プリンシパルが自動的に作成されます。 また、リソース グループの共同作成者ロールがサービス プリンシパルに付与され、パイプラインをリソース グループにデプロイできるようになります。
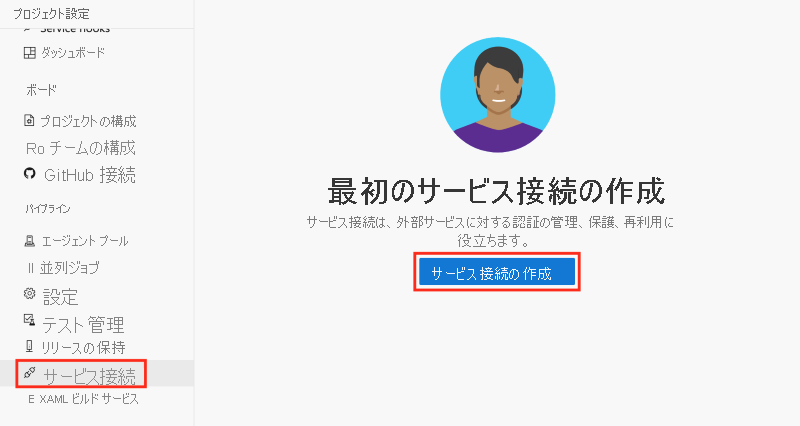
先ほど作成したプロジェクトで、[ プロジェクトの設定] を選択します。

[サービス接続]>[新しいサービス接続] を選択します。

[Azure Resource Manager]>[次へ] の順に選択します。

[ アプリの登録 (自動)] を選択します。
[サブスクリプション] ドロップダウン リストで、ご自分の Azure サブスクリプションを選択します。
ポップアップ ウィンドウで、Azure へのサインインを求めるメッセージが表示される場合があります。 その場合は、資格情報を入力してサインインします。
[リソース グループ] ドロップダウン リストで、[ToyWebsiteTest] を選択します。
[サービス接続名] に「ToyWebsiteTest」と入力します。 必ず [すべてのパイプラインにアクセス許可を付与する] チェックボックスをオンにしてください。

ヒント
わかりやすくするために、すべてのパイプラインにサービス接続へのアクセス権を付与します。 運用リソースを操作する実際のサービス接続を作成するときは、それらを必要とするパイプラインのみにアクセスを制限することを検討してください。
[保存] を選択します。
![リポジトリを示す Azure DevOps のスクリーンショット。[複製] ボタンが強調表示されています。](media/4-clone.png)