라이브 스트림 입력에 대해 로컬로 Stream Analytics 쿼리를 테스트하는 것은 쿼리 논리의 정확성과 효율성을 보장하는 데 중요한 단계입니다. VS Code(Visual Studio Code)용 ASA(Azure Stream Analytics) 확장을 사용하면 이 테스트를 원활하게 수행하는 데 필요한 도구를 사용할 수 있습니다. 이 문서에서는 환경을 설정하고, 라이브 스트림 입력을 구성하고, 철저한 테스트를 위해 로컬에서 쿼리를 실행하는 단계를 안내합니다.
필수 조건
- .NET Core SDK를 설치하고 Visual Studio Code를 다시 시작합니다.
- 이 빠른 시작에 따라 Visual Studio Code를 사용하여 Stream Analytics 작업을 설치하고 만듭니다.
라이브 스트림 입력 정의하기
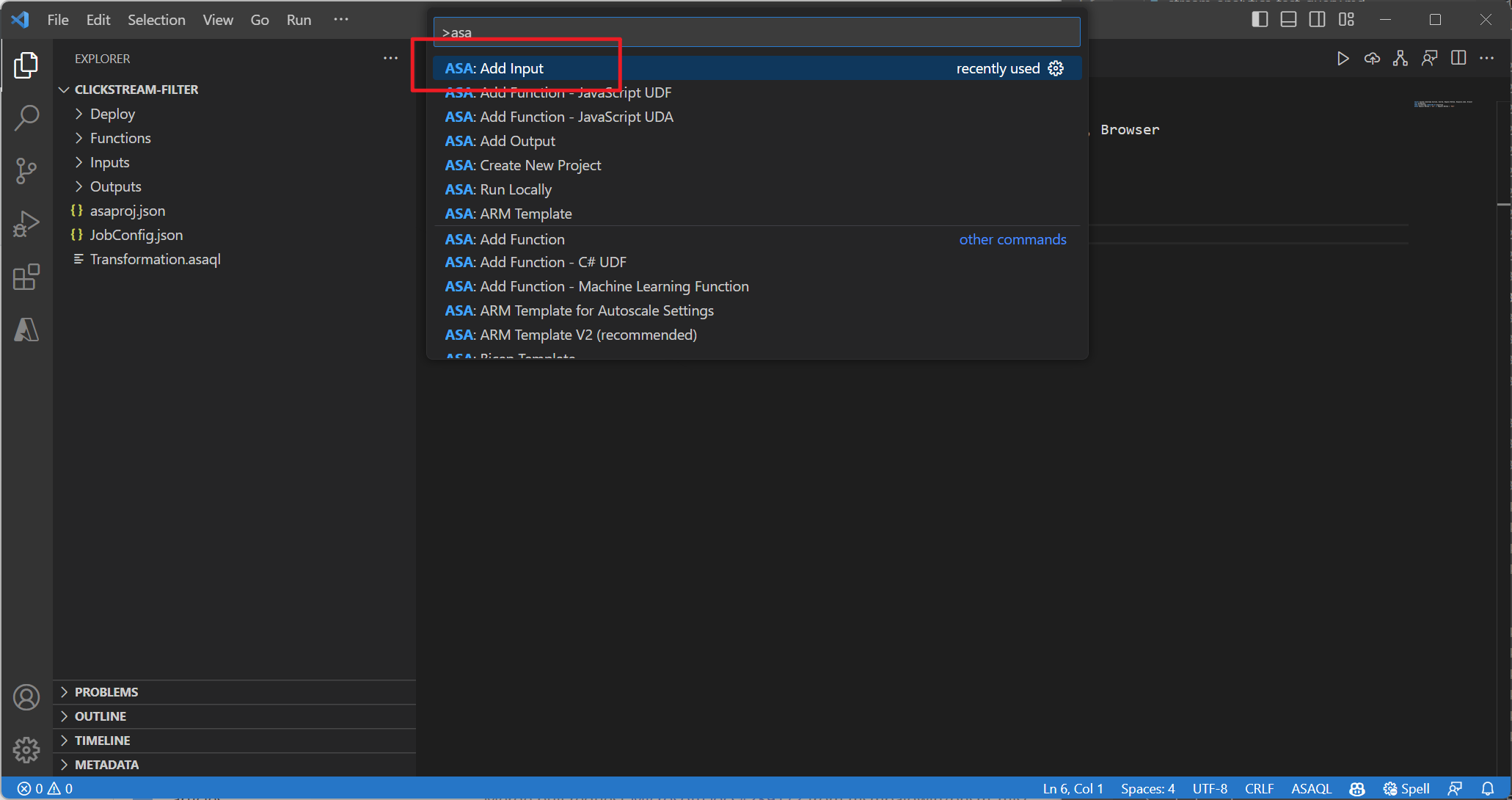
Stream Analytics 프로젝트의 입력 폴더를 마우스 오른쪽 단추로 클릭하고 ASA: 입력 추가를 선택합니다.
 또는 Ctrl+Shift+P 를 눌러 명령 팔레트를 열고 ASA: 입력 추가를 입력합니다. 그런 다음 입력 스트림을 처리하기 위한 쿼리 스크립트를 선택합니다.
또는 Ctrl+Shift+P 를 눌러 명령 팔레트를 열고 ASA: 입력 추가를 입력합니다. 그런 다음 입력 스트림을 처리하기 위한 쿼리 스크립트를 선택합니다.

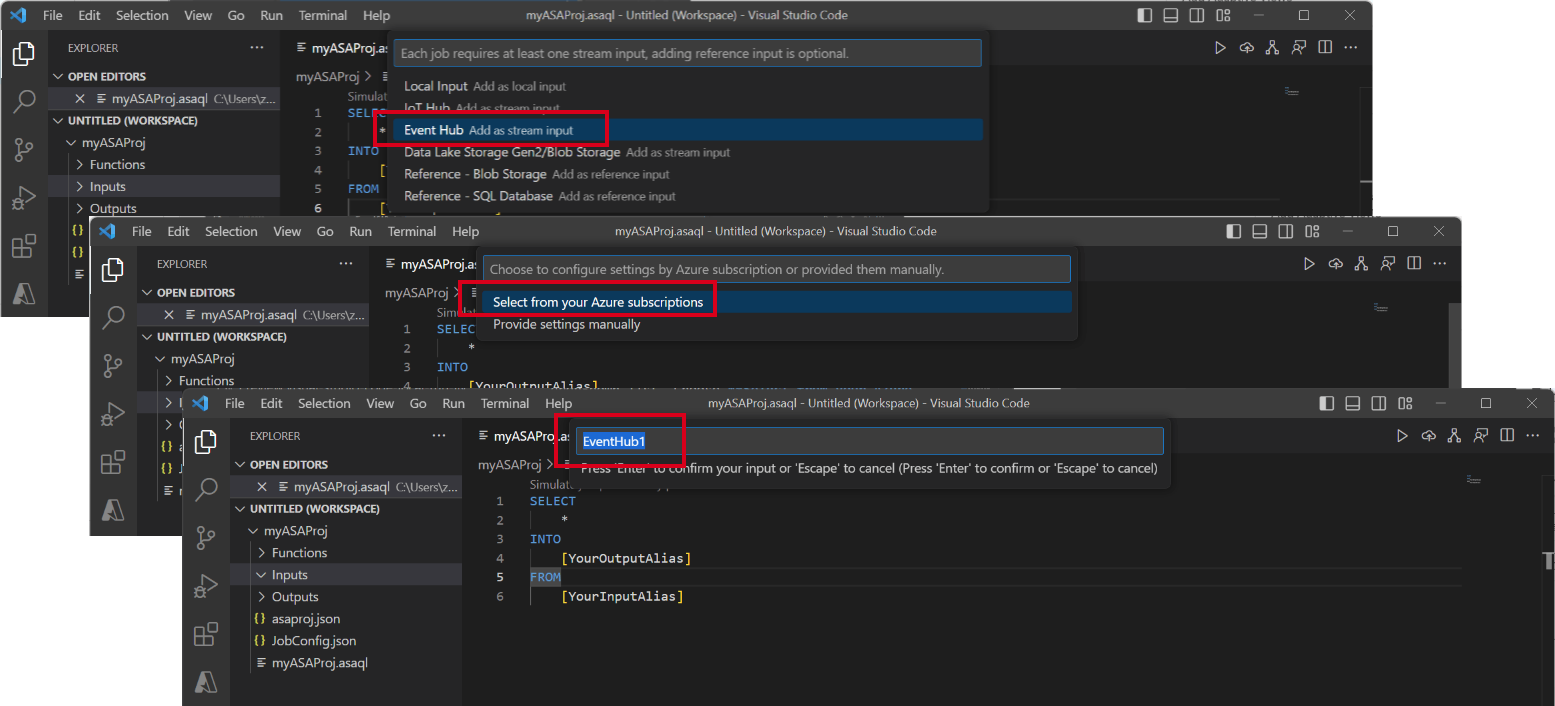
드롭다운 목록에서 라이브 입력 원본 유형을 선택하고, Azure 구독에서 선택하고 , 입력 원본의 이름을 입력합니다.

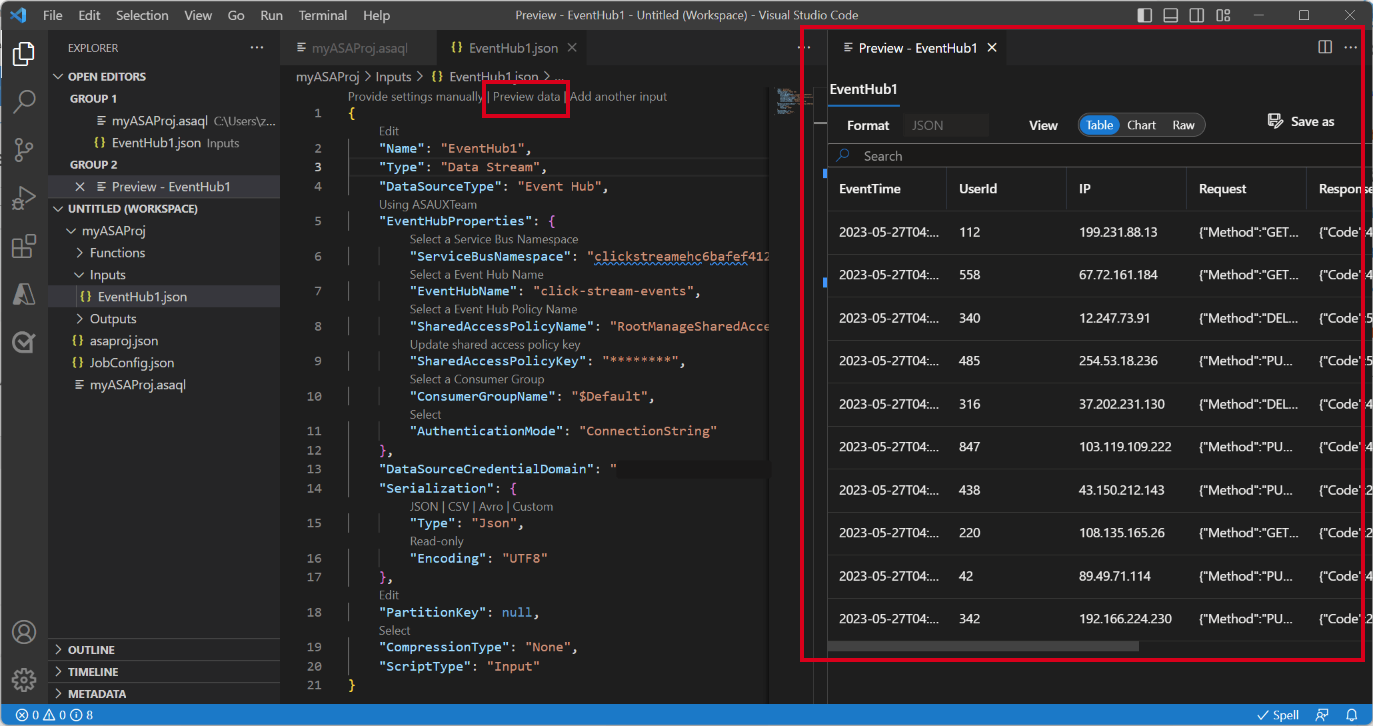
입력 폴더 아래에 생성된 새 JSON 파일이 표시됩니다. 파일을 열고 구독에서 선택하면 Event Hubs 입력을 구성하는 데 도움이 됩니다.

데이터 미리보기를 선택하여 라이브 입력이 성공적으로 구성되었는지 확인합니다.

로컬에서 쿼리 실행Run query locally
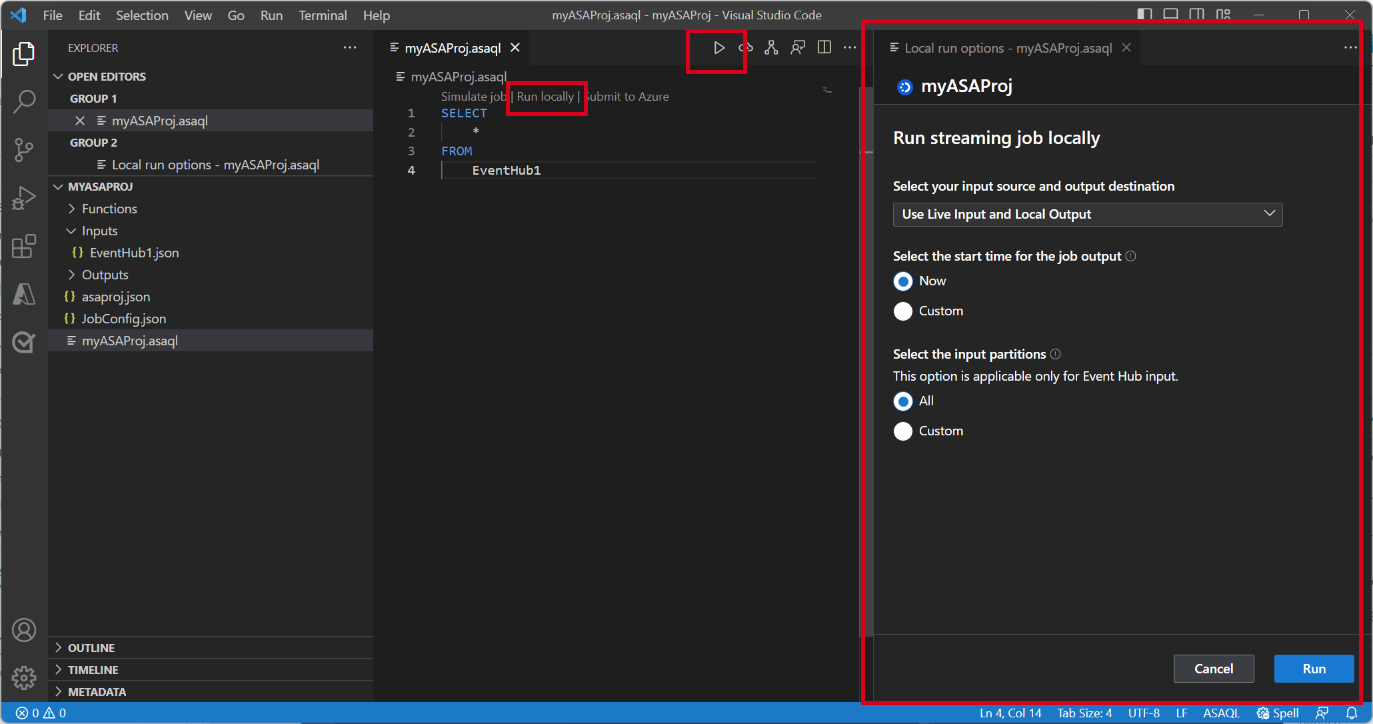
쿼리 파일을 열고, 로컬 실행 또는 메뉴 모음에서 재생 단추를 선택하여 로컬 실행 모드를 구성하기 위한 로컬 실행 옵션 창을 엽니다.

[Use Live Input and Local Output]을 선택하여 라이브 입력 스트림에 대해 로컬에서 작업을 실행하고 출력 결과를 로컬 폴더에 생성합니다. 그런 다음 , 실행을 선택하여 로컬에서 작업 실행을 시작합니다.

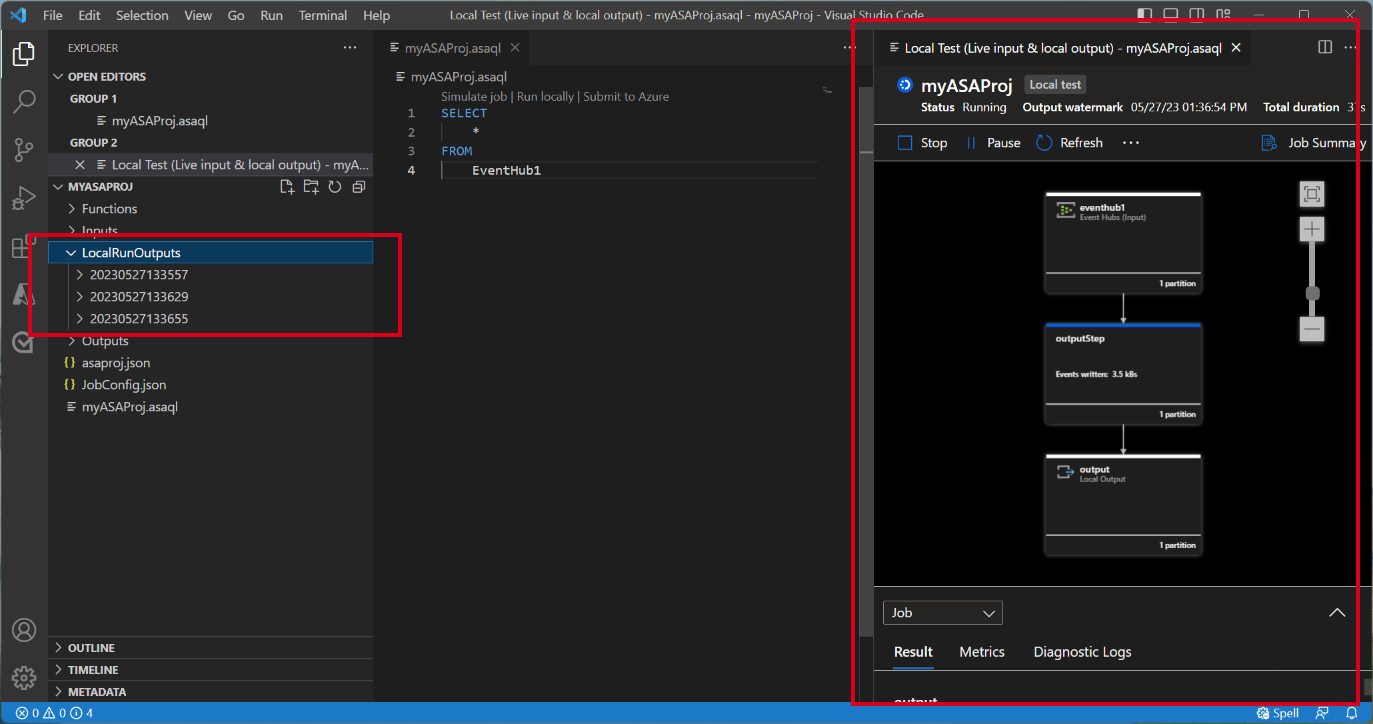
로컬 테스트 창이 열리고 3초마다 새로 고쳐지는 것을 볼 수 있습니다. 출력 결과는 LocalRunOutputs 폴더에 JSON 형식으로 저장됩니다.

로컬 테스트를 위한 입력 파티션 지정
Event Hubs에서 모든 데이터를 수집하지 않으려면 로컬 테스트 중에 Event Hubs에 대한 특정 파티션을 지정할 수 있습니다.
- Run locally(로컬로 실행)를 선택하여 로컬 실행 옵션 창을 엽니다.
- Select the input partitions(입력 파티션 섹션 선택)에서 Custom(사용자 지정)을 선택합니다.
- 로컬 테스트를 위해 데이터를 수집하려는 특정 파티션 번호를 입력합니다.

파티션을 지정하면 많은 양의 데이터에 대한 걱정 없이 쿼리 로직 테스트에 집중할 수 있습니다. 이 기능을 사용하면 Stream Analytics 작업을 보다 효율적이고 대상화된 테스트를 수행할 수 있습니다.
Azure에 작업 제출
로컬에서 쿼리 테스트를 완료했으면 Stream Analytics 프로젝트를 Azure에 제출하고 클라우드에서 작업 실행을 시작할 수 있습니다.
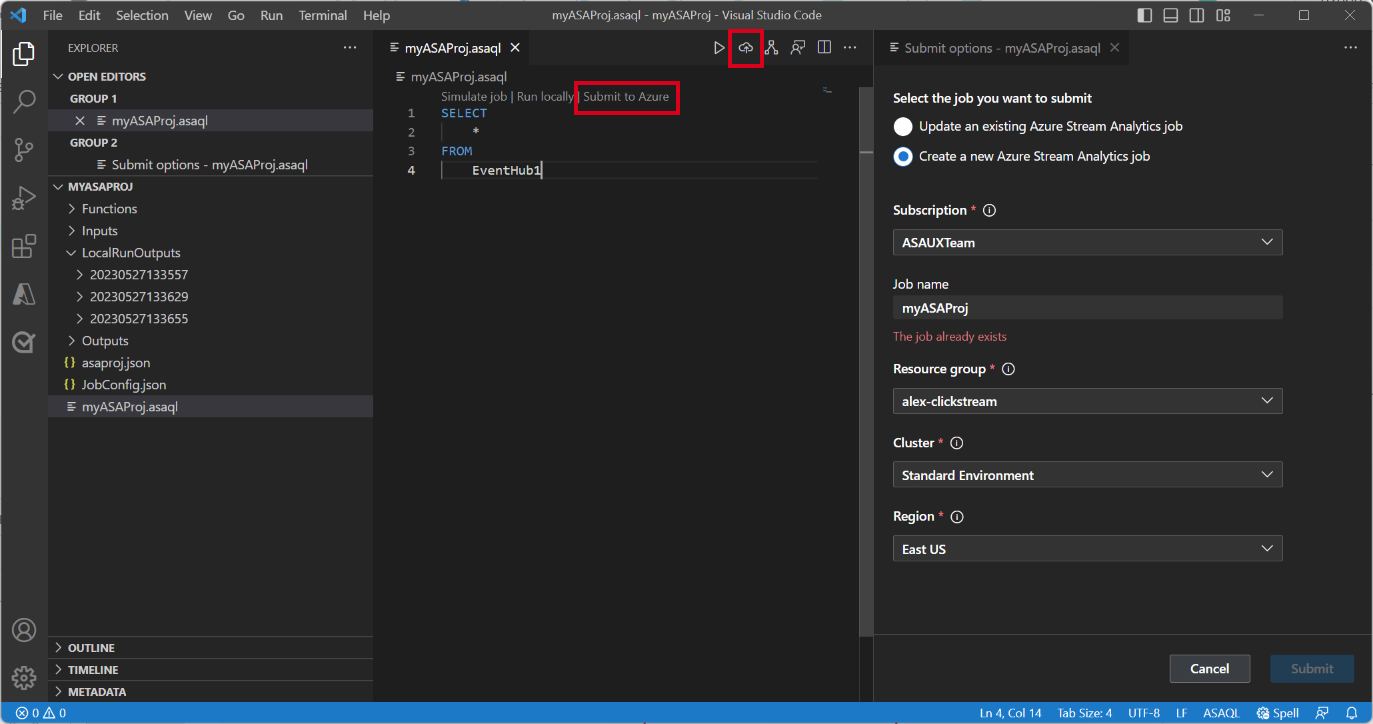
- Azure에 제출 옵션을 선택하거나 쿼리 파일에서 업로드 단추를 선택합니다.
- 제출 옵션 창에서 Azure의 기존 작업을 업데이트 하거나 업로드를 위한 새 작업을 만들 수 있습니다.
- 배포에 대한 구독, 리소스 그룹 및 지역을 포함하여 필요한 세부 정보를 제공합니다.

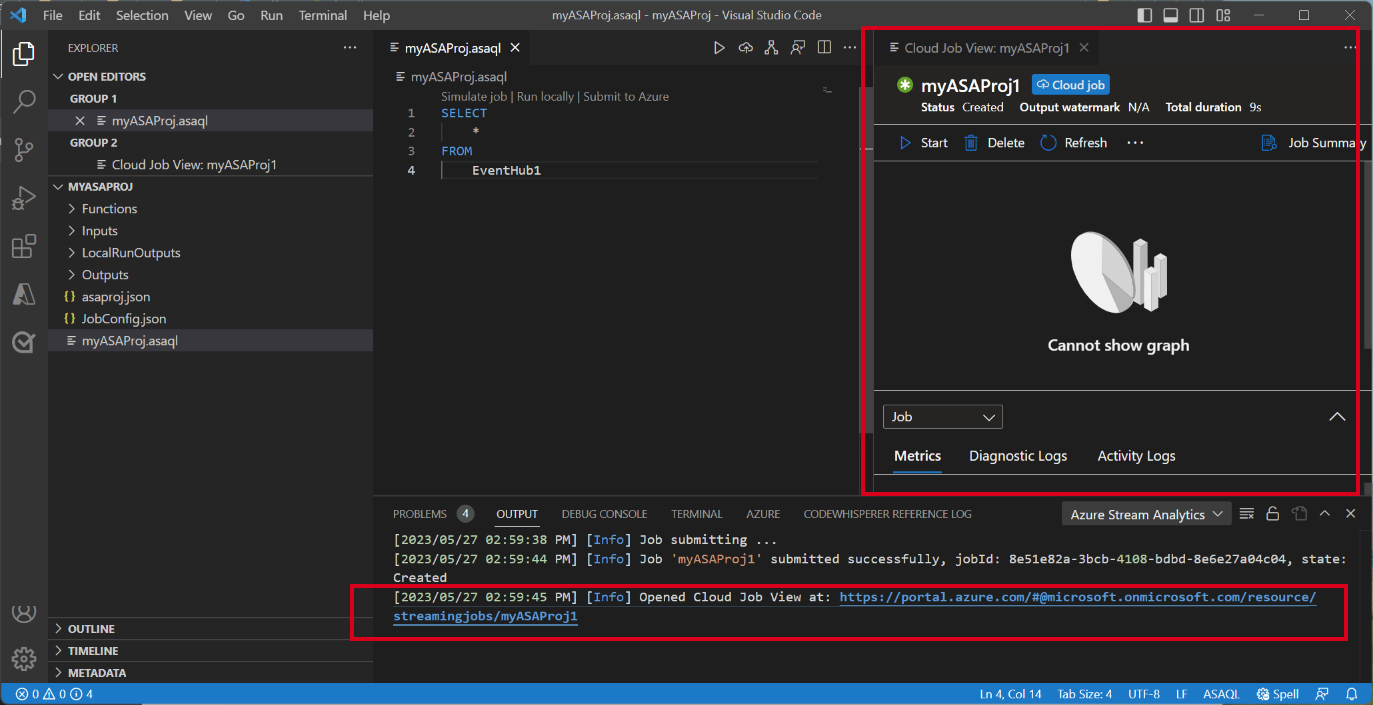
제출 프로세스가 완료되면 새 창에서 클라우드 작업을 볼 수 있습니다. 여기에서 성능을 모니터링하고 필요에 따라 구성을 관리할 수 있습니다. OUTPUT 패널에 제공된 링크를 클릭하여 브라우저에서 작업을 열 수도 있습니다.