이 문서에서는 단계별 연습에서 Visual Studio 디버거의 기능을 소개합니다. 애플리케이션을 디버그할 때 일반적으로 디버거가 연결된 상태에서 앱을 실행합니다. 디버거는 프로그램 실행 중에 코드가 수행하는 작업을 검사하는 여러 가지 방법을 제공합니다. 코드를 단계별로 실행하고 변수에 저장된 값을 확인하고 변수에 대한 감시를 설정하여 값이 변경되는 시기를 확인할 수 있습니다. 디버거를 사용하면 코드의 실행 경로를 검사하고 코드 분기가 실행 중인지 확인할 수 있습니다.
이 자습서에서는 다음을 수행합니다.
- 디버거를 시작하고 중단점에서 일시 중지
- 디버거에서 코드를 단계별로 실행하기 위한 명령 알아보기
- 데이터 팁 및 디버거 창에서 변수 검사
- 호출 스택 검사
디버깅을 처음으로 사용하는 경우 이 자습서를 시작하기 전에 초보자를 위한 디버깅을 읽을 수 있습니다. 디버거 기능의 상위 수준 보기를 원하는 경우 먼저 디버거살펴보세요.
필수 구성 요소
Visual Studio 2022 버전 17.12 이상 및 C++ 워크로드가 설치된 데스크톱 개발.
- Visual Studio를 무료로 설치하려면 Visual Studio 다운로드 페이지로 이동합니다.
- Visual Studio를 무료로 설치하려면 릴리스 및 빌드 기록 페이지로 이동하여 자세히 알아보세요.
Visual Studio가 이미 있는 경우 IDE(Interactive Development Environment) 내에서 워크로드를 설치할 수 있습니다.
도구를 선택하고,>도구 및 기능가져오십시오.
Visual Studio 설치 관리자에서 워크로드 탭을 선택합니다.
C++ 워크로드를 사용하여 Desktop 개발을 선택한 다음 수정선택합니다.
프롬프트에 따라 설치를 완료합니다.
이 자습서에서는 C++ 데모 애플리케이션을 사용하고 스크린샷은 C++ 구문을 제공합니다. 시연된 대부분의 기능은 C#, Visual Basic, F#, Python, JavaScript 및 Visual Studio에서 지원하는 기타 언어에도 적용됩니다. 유의해야 할 몇 가지 제한 사항이 있습니다.
F#: 편집 및 계속 기능은 지원되지 않습니다.
F# 및 JavaScript : Autos 창은 지원되지 않습니다.
프로젝트 만들기
Visual Studio에서 C++ 콘솔 애플리케이션 프로젝트를 만들려면 다음 단계를 수행합니다. 프로젝트 형식은 빠르게 시작하는 데 필요한 모든 템플릿 파일을 제공합니다.
Visual Studio 시작 창(파일>시작 창)에서 새 프로젝트 만들기선택합니다.

Language 필터를 C++로 설정하고, Platform 필터를 Windows로 설정합니다.
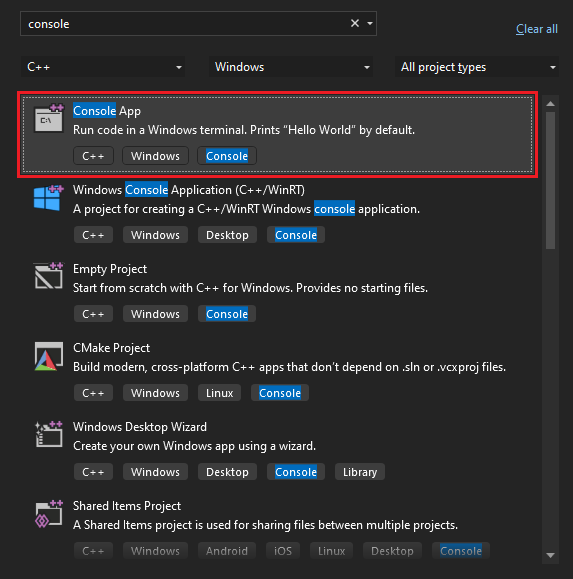
검색 상자에 콘솔입력하고 결과 목록에서 콘솔 앱 템플릿을 선택합니다.
Visual Studio 2022 시작 창에서 콘솔 앱 템플릿을 검색하고 선택하는 방법을 보여 주는

Visual Studio 시작 창에서 콘솔 앱 템플릿을 검색하고 선택하는 방법을 보여 주는

메모
콘솔 앱 템플릿이 표시되지 않으면 새 프로젝트 만들기 창에서 설치할 수 있습니다. 원하는 항목을 찾지 못하셨나요? 검색 결과 다음에 나오는 섹션을 선택하고 추가 도구 및 기능설치를 선택합니다. Visual Studio 설치 관리자에서 C++ 워크로드를 사용하여 Desktop 개발을 선택하고 설치를 업데이트합니다. 자세한 내용은 필수 구성 요소 섹션을 참조하세요.
다음 선택하여 구성 페이지로 계속 진행합니다.
새 앱의 프로젝트 이름솔루션 이름get-started-debugging 입력합니다. 기본 위치을 선택하거나 환경의 다른 경로를 탐색하십시오.
생성을 선택하면 새 Node.js 프로젝트를 만듭니다.
Visual Studio는 새 프로젝트를 만들고 솔루션 탐색기프로젝트 계층 구조를 엽니다. get-started-debugging.cpp 파일이 코드 편집기에서 열립니다.
애플리케이션 만들기
코드 편집기에서 get-started-debugging.cpp 파일을 편집하여 프로젝트에 대한 새 애플리케이션을 만듭니다.
템플릿에서 제공하는 기본 콘텐츠를 다음 코드로 바꿉다.
#include <string>
#include <vector>
#include <iostream>
void SendMessage(const std::wstring& name, int msg)
{
std::wcout << L"Hello, " << name << L"! Count to " << msg << std::endl;
}
int main()
{
std::vector<wchar_t> letters = { L'f', L'r', L'e', L'd', L' ', L's', L'm', L'i', L't', L'h' };
std::wstring name = L"";
std::vector<int> a(10);
std::wstring key = L"";
for (int i = 0; i < letters.size(); i++)
{
name += letters[i];
a[i] = i + 1;
SendMessage(name, a[i]);
}
std::wcin >> key;
return 0;
}
디버거 시작
이제 업데이트된 코드 디버깅을 시작할 준비가 되었습니다.
F5 또는 Debug > Start Debugging를 선택하여 디버깅 세션을 시작합니다. 디버그 도구 모음에서 디버깅
 시작(녹색 화살표 아이콘)을 선택할 수도 있습니다.
시작(녹색 화살표 아이콘)을 선택할 수도 있습니다.F5 바로 가기 키는 앱 프로세스에 연결된 디버거로 애플리케이션을 시작하지만 코드에서 검사할 특별한 항목은 아직 없습니다. 앱이 단순히 로드되고 콘솔 출력이 표시됩니다.
Hello, f! Count to 1 Hello, fr! Count to 2 Hello, fre! Count to 3 Hello, fred! Count to 4 Hello, fred ! Count to 5 Hello, fred s! Count to 6 Hello, fred sm! Count to 7 Hello, fred smi! Count to 8 Hello, fred smit! Count to 9 Hello, fred smith! Count to 10자습서의 뒷부분에서는 디버거에서 이 앱을 더 자세히 살펴보고 다른 디버깅 기능을 탐색합니다.
디버그 도구 모음에서 중지
 (빨간색 사각형 아이콘)를 선택하여 디버거를 중지합니다.
Shift + F5 바로 가기 키를 사용할 수도 있습니다.
(빨간색 사각형 아이콘)를 선택하여 디버거를 중지합니다.
Shift + F5 바로 가기 키를 사용할 수도 있습니다.실행 중인 애플리케이션의 콘솔 창에서 키를 선택한 다음 Enter 선택하여 창을 닫습니다.
중단점 설정 및 디버거 시작
중단점을 설정하고 디버거에서 선택한 지점에서 일시 중지해 봅니다.
코드 편집기에서 get-started-debugging.cpp 파일로 돌아가서
for함수의main루프를 찾습니다.for (int i = 0; i < letters.size(); i++) { name += letters[i]; a[i] = i + 1; SendMessage(name, a[i]); }문 줄의 왼쪽 여백에서 선택하여
name += letters[i];코드 문이 포함된 줄에 중단점을 설정합니다. Visual Studio는 여백에 붉은 원 을 추가하여 중단 지점을 설정했음을 나타냅니다.
을 추가하여 중단 지점을 설정했음을 나타냅니다.팁
코드 줄에 커서를 놓고 F9 선택하여 해당 줄의 중단점을 토글할 수도 있습니다.
중단점은 신뢰할 수 있는 디버깅의 가장 기본적이고 필수적인 기능 중 하나입니다. 중단점은 Visual Studio에서 실행 중인 코드를 일시 중단하려는 위치를 나타냅니다. 실행이 일시 중지되면 변수 값을 살펴보고, 메모리 동작을 검사하거나, 코드 분기가 실행되고 있는지 확인할 수 있습니다.
F5 을 선택하거나 디버깅 시작을 통해 디버거에서 앱을 시작합니다.
Visual Studio에서 앱 실행을 시작합니다. 디버거가 설정된 중단점에 도달하면 디버깅 프로세스가 일시 중지됩니다.
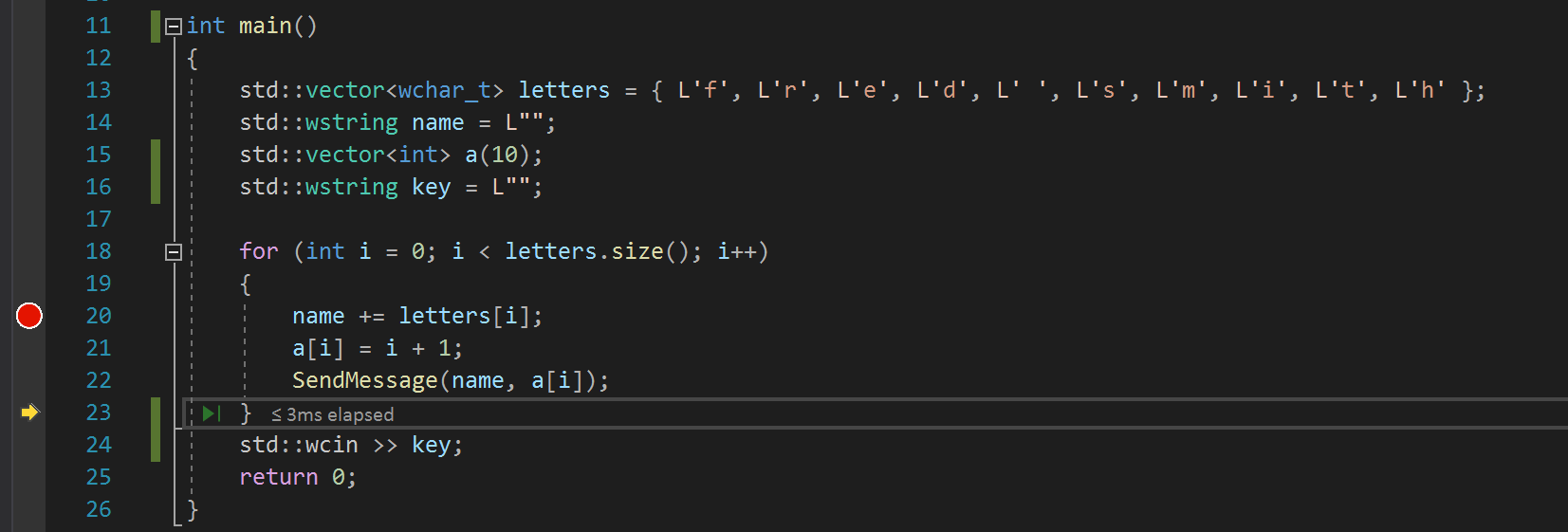
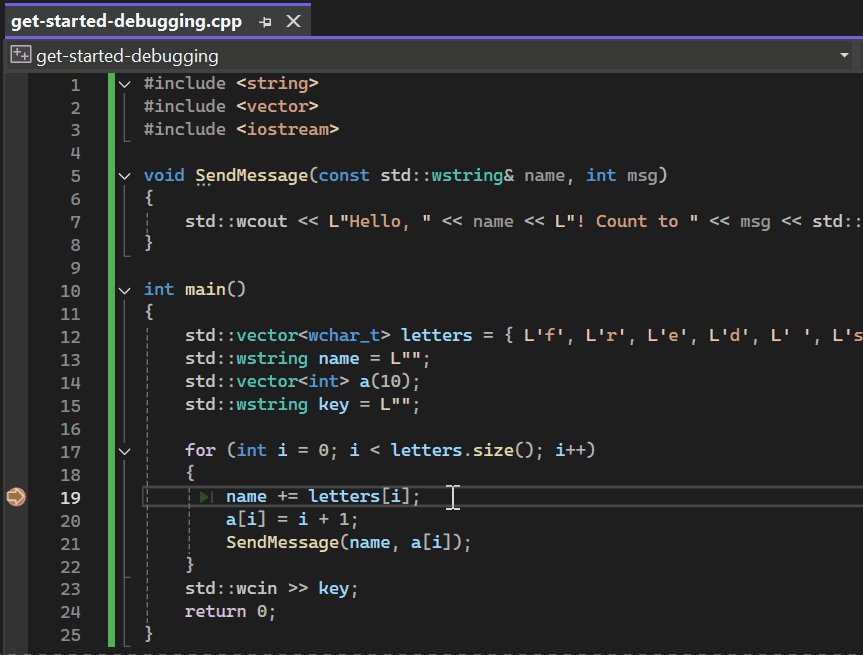
Visual Studio는 디버거가 일시 중지된 코드 문을 나타내기 위해 여백의 빨간색 중단점 원에 노란색 화살표를 추가합니다. 프로그램 실행이 일시 중지되고 표시된 문이 처리되기를 기다리고 있습니다.
visual Studio의 중단점 설정에서 일시 중지된 디버거를 보여 주는

메모
F5 작업은 애플리케이션의 현재 실행 상태를 기준으로 합니다. 앱이 실행되고 있지 않고 F5를 선택하면, 디버거가 앱을 시작하고 설정된 중단점에 첫 번째로 도달할 때까지 실행을 계속합니다. 이 동작은 디버그>디버깅 시작 명령에 매핑합니다. 앱이 이미 실행 중이고 F5 선택하면 디버거가 다음 중단점 또는 프로그램의 끝에 도달할 때까지 앱 실행이 계속됩니다. 이 동작은 디버그>계속 명령에 매핑합니다.
중단점은 자세히 검사하려는 코드 줄 또는 코드 섹션을 알고 있는 경우에 유용한 기능입니다. 조건부 중단점과 같이 설정할 수 있는 다양한 유형의 중단점에 대한 자세한 내용은 올바른 유형의 중단점사용하세요.
디버거에서 코드 단계별 실행
디버거에서 코드를 검색하는 편리한 방법은 단계 명령사용하는 것입니다. 이러한 명령을 사용하면 코드 섹션 안으로 들어가기, 넘어가기 , 빠져나오기 , 그리고 앱 실행에서 뒤로 이동하기 할 수 있습니다.

다음 절차에서는 단계 명령과 함께 바로 가기 키를 사용하여 코드를 빠르게 처리하는 방법을 강조 표시합니다. (해당하는 메뉴 동작은 괄호로 표시됩니다.)
F5 을 선택하거나 디버깅 시작을 통해 디버거에서 앱을 시작합니다.
디버거가
for함수의main루프에서 일시 중지되는 동안 F11(디버그 > 한 단계씩) 두 번 선택하여SendMessage메서드 호출로 이동합니다.F11을 두 번 선택하면 실행이 코드 문
SendMessage(name, a[i]);로 계속됩니다.F11 다시 선택하여
SendMessage메서드를 한 단계씩 실행합니다.노란색 포인터가
SendMessage메서드로 진입하는 것을 관찰합니다.
F11 바로 가기 키는 앱 실행을 한 문씩 진행하는 다음 단계로 이동 명령을 시작합니다. 실행 흐름을 가장 자세하게 검사하는 좋은 방법입니다. 기본적으로 디버거는 비사용자 코드를 건너뜁니다. 자세한 내용은 Just My Code참조하세요. 자습서의 뒷부분에서는 코드를 통해 더 빠르게 이동하는 방법을 알아봅니다.
SendMessage메서드를 검사한 후 Step Out 명령을 사용하여 디버깅을 계속할 수 있습니다. Shift + F11 선택 (디버그 > 벗어나기).이 명령은 현재 메서드 또는 함수가 반환될 때까지 앱 실행을 다시 시작하고 디버거를 진행합니다.
명령이 완료되면 디버거는
for메서드 호출에서main메서드의SendMessage루프에서 일시 중지됩니다.메서드 호출로 다시 돌아갈 때까지 F11
SendMessage여러 번 선택합니다.디버거가 메서드 호출에서 일시 중지된 동안 F10(디버그 > 건너뛰기)를 선택합니다.

이번에는 디버거가
SendMessage메서드를 한 단계씩 실행하지 않습니다. F10 바로 가기는 앱 코드에서 함수 또는 메서드를 한 단계씩 실행하지 않고 디버거를 진행합니다(코드는 계속 실행됨). 메서드 호출에서SendMessage을 선택하는 경우(F11대신) 의 구현 코드를SendMessage할 수 있습니다. 이 방법은 현재 검사할 필요가 없는 이전 코드를 이동하는 데 유용합니다. 코드를 이동하는 다양한 방법에 대한 자세한 내용은 디버거코드 탐색을 참조하세요.
실행할 클릭으로 코드 찾아보기
디버거에서 코드를 실행하는 또 다른 방법은 실행하여 기능을 클릭하는 것입니다. 이 작업은 임시 중단점을 설정하는 것과 유사합니다.
디버깅 세션을 계속 진행합니다.
F5 선택하여 코드의 중단점으로 이동합니다.
코드 편집기에서
SendMessage메서드 정의로 스크롤하고std::wcout함수를 마우스로 가리킵니다.실행하여 클릭
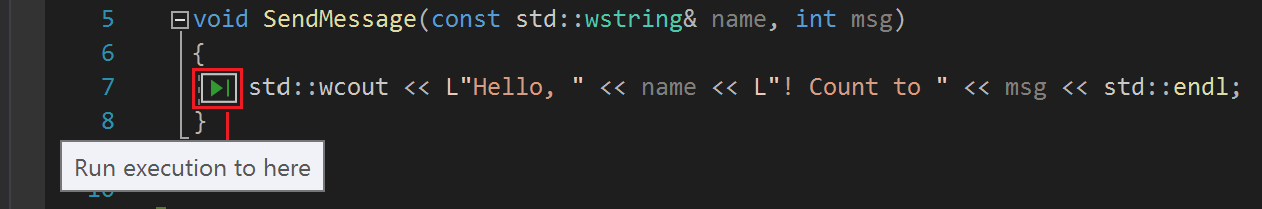
 (녹색 화살표 아이콘)가 코드 구문의 왼쪽에 나타날 때까지 마우스를 올립니다. 아이콘을 마우스로 가리키면 도구 설명 "여기까지 실행"이 표시됩니다.
(녹색 화살표 아이콘)가 코드 구문의 왼쪽에 나타날 때까지 마우스를 올립니다. 아이콘을 마우스로 가리키면 도구 설명 "여기까지 실행"이 표시됩니다.
실행을 선택하여
 클릭합니다.
클릭합니다.디버거는 지정된 위치로 실행을 진행합니다. 이 예제에서 디버거는
std::wcout함수에 대한 호출에 도달합니다.
실행하여 클릭 작업은 앱 코드의 표시되는 영역 내에서 빠르게 탐색하는 데 편리합니다. 코드 편집기에서 열려 있는 모든 파일에서 이 기능을 사용할 수 있습니다.
앱을 빠르게 다시 시작합니다.
디버그 도구 모음에서  다시 시작(원형 화살표 아이콘)을 선택하여 앱을 빠르게 다시 시작합니다. 디버그 > 다시 시작 선택하거나 Ctrl + Shift + F5 바로 가기 키를 사용할 수도 있습니다.
다시 시작(원형 화살표 아이콘)을 선택하여 앱을 빠르게 다시 시작합니다. 디버그 > 다시 시작 선택하거나 Ctrl + Shift + F5 바로 가기 키를 사용할 수도 있습니다.
다시 시작 기능은 앱을 중지하고 디버거를 다시 시작하는 것보다 더 효율적입니다.
다시 시작선택하면, 디버거가 실행 도중 발견되는 첫 번째 중단점에서 일시 중지됩니다. 이 예제에서 디버거는 for 루프 내에서 설정한 중단점에서 다시 중지됩니다.
데이터 팁을 사용하여 변수 검사
변수를 검사하는 데 도움이 되는 기능은 디버거 작업의 가장 유용한 이점 중 하나입니다. 종종 문제를 디버깅할 때 변수가 특정 시간에 예상 값을 저장하는지 여부를 검색하려고 합니다. Visual Studio는 이 작업을 완료하는 데 도움이 되는 여러 가지 방법을 제공합니다.
디버깅 세션을 계속 진행합니다.
디버거가
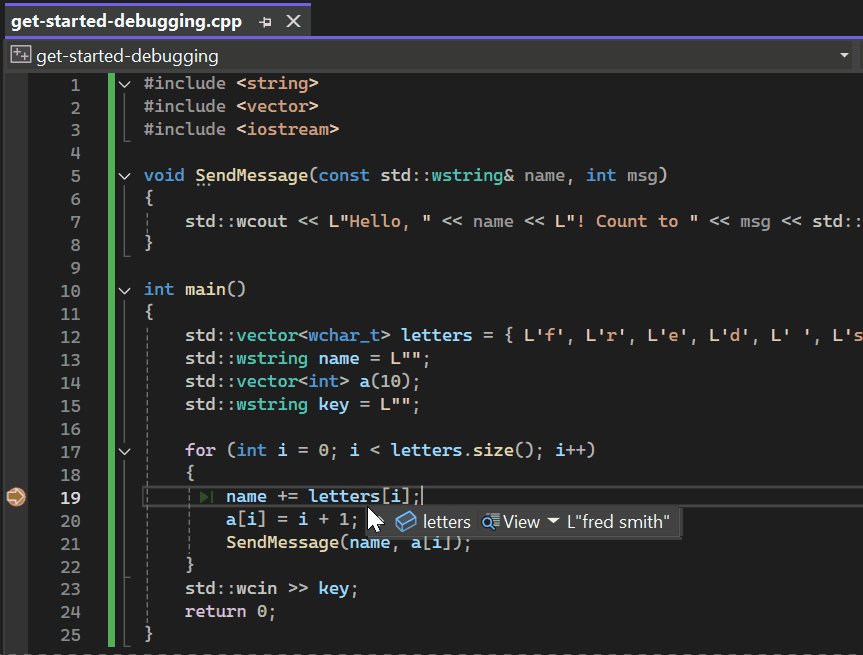
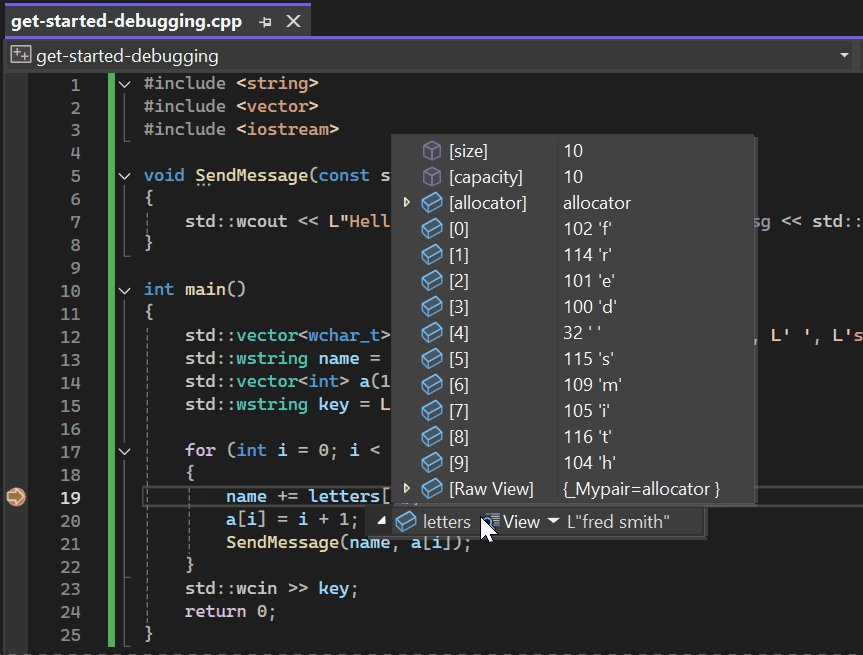
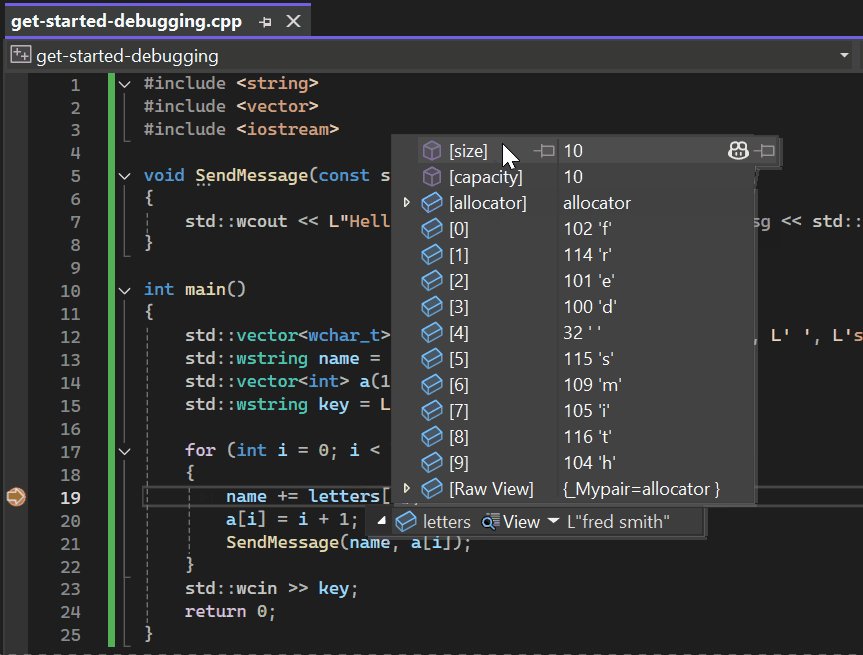
name += letters[i]문에서 일시 중지되는 동안letters변수를 마우스로 가리킵니다. 변수 이름의 왼쪽에 있는 확장/축소 화살표를 선택하고 플라이아웃 메뉴에서 해당 속성을 봅니다.데이터 팁 기능은 변수에 포함된 모든 요소를 보여 줍니다. 기본값은 다음과
size={10}.디버거에서 변수의 속성과 값을 검사하는 방법을 보여 주는

그런 다음
name변수를 마우스로 가리키고 현재 값인 빈 문자열("")을 확인합니다.F5(디버그>계속)을 몇 번 선택하여
for루프를 여러 번 반복합니다. 디버거가 중단점에서 일시 중지될 때마다name변수를 마우스로 가리키고 현재 값을 확인합니다.
변수 값은
for루프를 반복할 때마다 변경되어f값을 표시한 다음,fr,fre등의 값을 표시합니다.
자동 및 지역 창으로 변수 검사
변수 및 값을 검사하는 또 다른 방법은 Autos 및 Locals 창을 사용하는 것입니다. 기본적으로 이러한 창은 앱을 디버깅하는 동안 Visual Studio IDE의 코드 편집기 아래에 표시됩니다.

코드 편집기 아래에 Autos 창을 확인하십시오.
디버깅 세션 중에 창이 표시되지 않으면 디버그>Windows>자동 선택하여 창을 엽니다.
자동 창에는 현재 줄 또는 이전 줄에 사용된 모든 변수와 현재 값이 표시됩니다. 특정 프로그래밍 언어는 변수 및 속성에 대한 고유한 동작을 보여 줄 수 있습니다. 자세한 내용은 Visual Studio 언어 지침참조하세요.
다음으로 Locals 창을 살펴봅니다. 기본적으로 이 창은 자동 창 옆에 정렬됩니다.
디버깅 세션 중에 창이 표시되지 않으면 디버그>Windows>Locals 선택하여 창을 엽니다.
Locals 창에서
letters변수를 확장하여 포함된 요소를 표시합니다.
visual Studio의 로컬 창에서 변수 및 값을 검사하는 방법을 보여 주는

Locals 창에는 현재 범위, 즉 현재 실행 컨텍스트에 있는 변수가 표시됩니다.
변수 보기
특정 변수의 동작을 확인하려는 경우 조사식설정할 수 있습니다.
코드 편집기에서 name 변수를 마우스 오른쪽 단추로 클릭하고 조사식 추가를 선택합니다.
감시 창이 코드 편집기 아래에 열립니다.
조사식 창을 사용하여 추적하려는 변수(또는 식)를 지정할 수 있습니다.

디버거에서 앱을 실행하는 동안 name 변수를 보면서 해당 값이 변경된 것을 볼 수 있습니다. 다른 변수 창과 달리 감시 창에는 항상 관찰 중인 변수들이 표시됩니다. 감시된 변수가 범위에 없으면 변수 이름이 흐리게 표시됩니다.
호출 스택 검사
Visual Studio의 호출 스택 창에는 메서드와 함수가 호출되는 순서가 표시됩니다. 이 창은 Eclipse와 같은 일부 IDE의 디버그 큐브 뷰와 유사합니다. 기본적으로 호출 스택은 코드 편집기 아래의 디버깅 세션 중에 오른쪽 아래 창에 표시됩니다.
디버거가
for루프에서 일시 중지되는 동안 호출 스택 창을 선택하여 현재 호출 구조를 확인합니다.디버깅 세션 중에 창이 표시되지 않으면 디버그>Windows>호출 스택을 선택하여 창을 엽니다.
메서드에서 디버거가 정지할 때까지 F11(>
SendMessage)을 몇 번 선택합니다.호출 스택 창을 다시 살펴봅니다.
Visual Studio 2022에서 호출 스택을 검사하는 방법을 보여 주는

visual Studio에서 호출 스택을 검사하는 방법을 보여 주는

호출 스택 창의 위쪽 줄에는 현재 함수(이 앱의
SendMessage메서드)가 표시됩니다. 두 번째 줄은SendMessage메서드가main메서드에서 호출되었음을 보여줍니다.
호출 스택은 앱의 실행 흐름을 검사하고 이해하는 좋은 방법입니다.
코드 줄을 두 번 클릭하여 소스 코드를 찾습니다. 또한 이 작업은 디버거에서 검사 중인 현재 범위를 변경하지만 디버거를 진행하지는 않습니다.
호출 스택 창에서 프로그래밍 요소에 대한 마우스 오른쪽 단추 클릭 메뉴에 액세스합니다. 예를 들어 지정된 함수에 중단점을 삽입하고 커서로 실행사용하여 디버거를 진행한 다음 소스 코드를 찾아볼 수 있습니다. 자세한 내용은 호출 스택 보기 및 디버거호출 스택 창 사용을 참조하세요.
실행 흐름 변경
Visual Studio에서 디버거의 또 다른 기능은 앱의 실행 흐름을 변경하는 기능입니다.
F11(디버그>한 단계씩)를 두 번 선택하여
std::wcout함수를 실행합니다.SendMessage메서드 호출에서 디버거가 일시 중지되는 동안 노란색 화살표(실행 포인터)를 선택하여 변수 왼쪽으로 끌어와 화살표를 이전 코드 문으로 이동하면std::wcout.F11 다시 선택합니다.
디버거는
std::wcout함수를 다시 실행합니다. 터미널 출력에서 프로세스를 추적할 수 있습니다.실행 흐름을 변경하여 디버거를 다시 시작하지 않고 다른 코드 실행 경로를 테스트하거나 코드를 다시 실행하는 등의 작업을 수행할 수 있습니다.
주의
이 기능을 사용할 때는 주의해야 합니다. 노란색 화살표를 선택하면 Visual Studio에서 도구 설명에 실행 변경에 의도하지 않은 결과가 발생할 수 있음을 나타내는 경고가 표시됩니다. 시나리오에 따라 다른 경고도 표시될 수 있습니다. 포인터를 이동해도 애플리케이션을 이전 앱 상태로 되돌릴 수 없습니다.
F5 선택하여 앱 실행을 완료합니다.